cara dan code membuat table di html
cara dan code membuat table di html– HTML ialah kependekan dari hyper text markup language. HTML adalah sebuah bahasa pemograman yang digunakan untuk membuat sebuah halaman web,menampilkan aneka macam info di sebuah penjelajah web internet dan pemformatan hiperteks secara sederhana yang ditulis dalam berkas format ASCII semoga dapat menghasilkan tampilan wujud yang terintegerasi.
HTML itu sendiri memiliki banyak sekali code-code pemogramannya namun dalam artikel ini aku bahas wacana code pembuatan table anda juga mampu baca cara dan code pembuatan list di html.
Sebenarnya mempelajari HTML atau bahasa pemograman lainnya itu gampang-gampang susah gampangnya bila kita niat dan giat mempelajarinya namun susah kalo kita cuman menganggap remeh dan tidak terlalu niat itu menurut saya?Sebab bila kita berguru bahasa pemograman menyerupai HTML ini kita harus teliti bila salah code penulisan HTML pasti akan ada yang error.
Dalam pembuatan table di HTML dibuka dengan code <table> dan ditutup dengan code </table> selain itu juga ada atribut codenya menyerupai :
- <tr></tr> mendefinisikan kolom dan baris
- <th></th> mendefinisikan table judul/heading
- <td></td> mendefinisikan data sel/table
Setiap atribut ini memili fungsi yang berbeda-beda pribadi saja kita bahas code dalam pembuatan table di HTML.
1.Buka saja text editor menyerupai biasa aku menggunakan notepat++
2.Tuliskan code menyerupai ini
<html>
<head>
<title>Table</title>
</head>
<body>
<table width="70%" cellspacing="5" cellpadding="5" border="1" align="center">
<tr>
<th>Nama</th>
<th>Kelas</th>
<th>Jurusan</th>
<th>Alamat</th>
</tr>
<tr>
<td>Muhamad Regilian</td>
<td>XII</td>
<td>Multimedia</td>
<td>Lampung</td>
</tr>
</table>
</body>
</html>
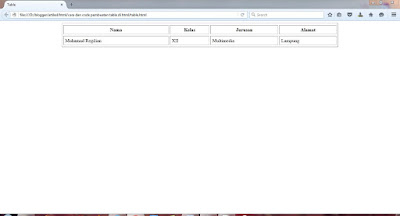
Sepeti inilah code-code yang digunakan untuk membuat table di HTML menurut aku ini cukup mudah karna aku hanya memperlihatkan dasarnya bila anda ingin yang lebih menarik anda tinggal mengkreasikan sendiri mau bagaimana table yang anda ingin buat di HTML.
Sekian artikel pembahasan wacana cara dan code membuat table di html bila ada salah kata aku mohon maaf.Bila anda ingin di ajarkan sesuatu atau ingin artikel apa komen saja di setiap artikel aku asalkan yang relevan dengan isi artikel.